Deploying a F# Fable app to Cloudflare Pages
Published onI was looking for a cheap and easy way of deploying and hosting one of my pet projects (a 3D dice rolling simulator written in F# using Fable - dice-simulator.com) and after a few quick Google searches I stumbled upon this excellent solution offered by Cloudflare.
Cloudflare Pages is a platform targeting frontend developers that enables easily deployment and hosting of static content, offering excellent integration with Cloudflare’s other services (like Cloudflare Workers, optimized content delivery, built-in SSL and security etc).
The best part about Cloudflare Pages is the pricing - it’s free if you’re doing small static websites and even if you need some of the Pro features, $20 a month (at the time of writing) is a great price for what you’re getting.
Check out the official website and the official documentation for more information.
Creating a new project
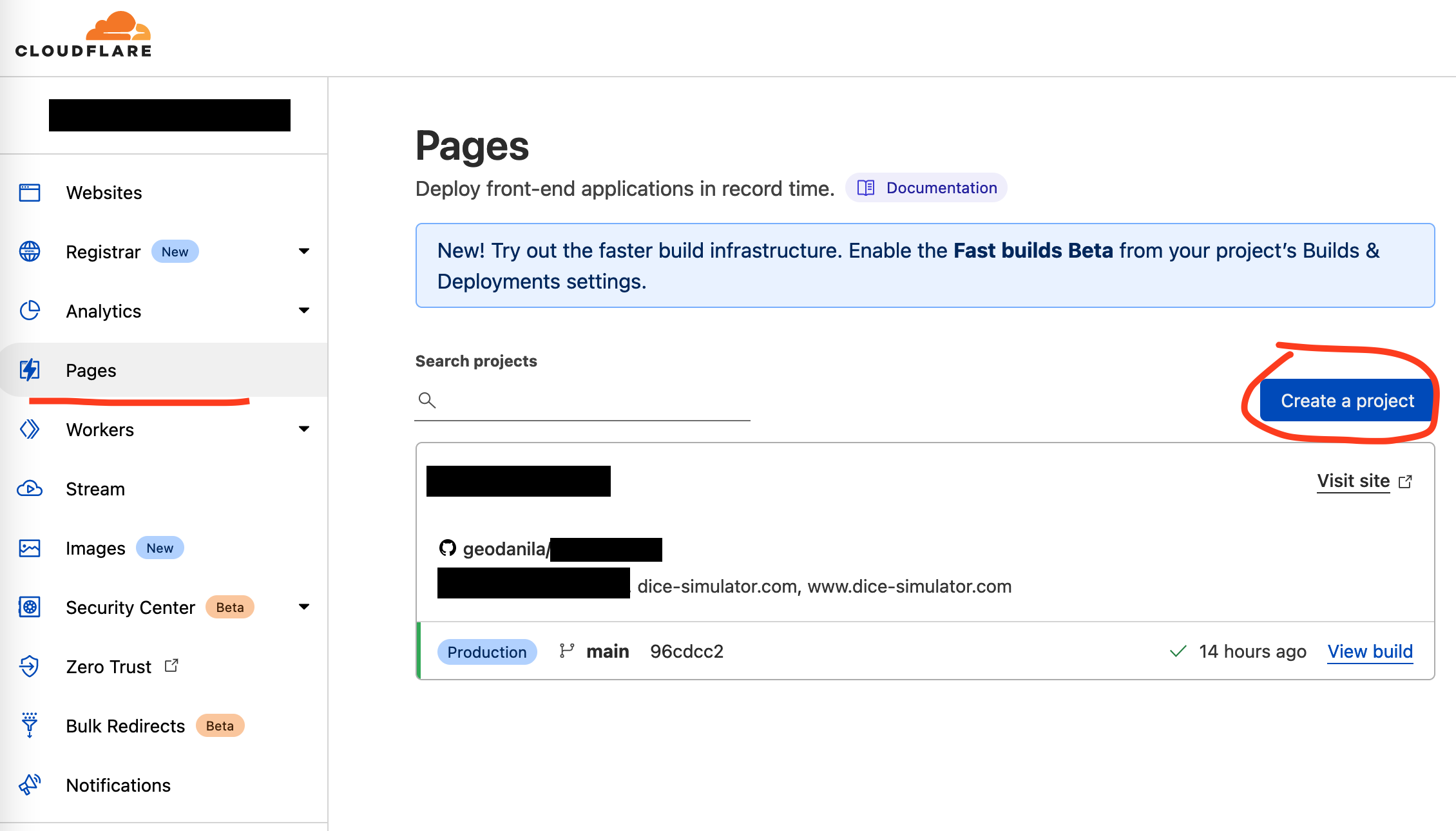
Setting up a new Cloudflare Pages project is very simple. Visit the cloudflare dashboard (either create a new account or log into your existing account), select the Pages section from the navigation pane and click the Create a project button.

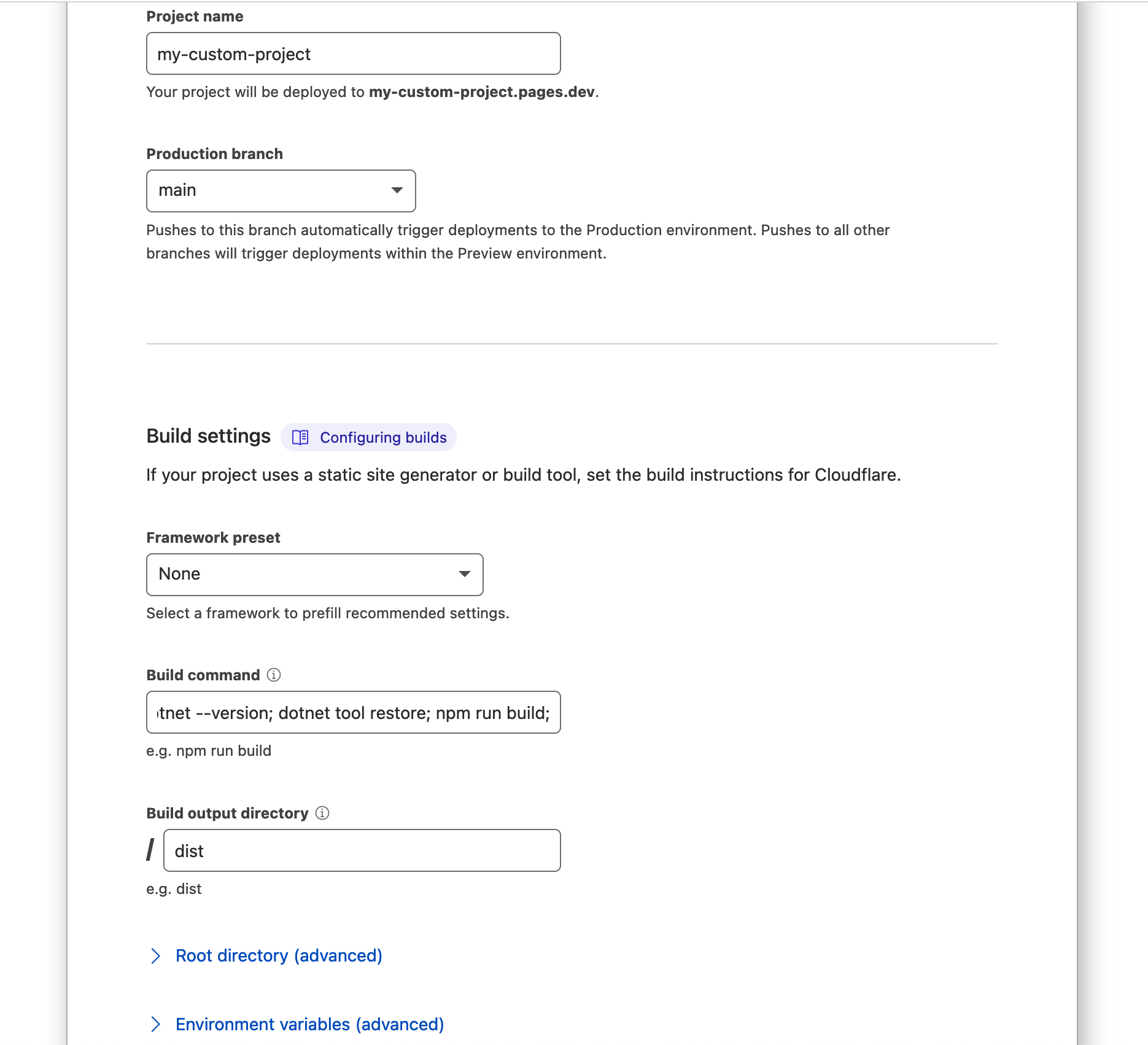
Follow the steps in the setup wizard by connecting your GitHub or GitLab account and selecting your projects’ repository. Pick a name and the default production branch for your project.
Please note that the name will be used as a subdomain to access your website. For example, choosing my-custom-project will cause the website to be deployed to my-custom-project.pages.dev.
Seeing as there’s no Framework preset for Fable apps, we’ll need to add a custom build command to make the deployment work:
curl -sSL https://dot.net/v1/dotnet-install.sh > dotnet-install.sh;
chmod +x dotnet-install.sh;
./dotnet-install.sh -c 6.0 -InstallDir ./dotnet6;
export PATH=./dotnet6:$PATH;
dotnet --version;
dotnet tool restore;
npm run build;Let’s walk through the above command:
- Download the official dotnet installation script into the appropriately named
dotnet-install.shfile and assign the execute permission to it - Proceed to install dotnet version 6 into the
./dotnetfolder and export this folder into thePATHto have access to thedotnetcommand - Run a
dotnet tool restoreto have access to thefablecompiler and run thebuildnpm script

The above setup makes the following assumptions:
- you’re using Fable as a dotnet tool
- you have a npm script called ‘build’
- the ‘build’ script outputs the production artifacts into a ‘dist’ folder
That’s it - after a quick build your website should be accessible using the pages.dev subdomain and any subsequent push into the production branch will trigger another deployment. You can also add a custom domain if you don’t like using the .pages subdomain.
Happy coding!
 George Danila's Blog
George Danila's Blog